The characters sometimes show up in a little white square.
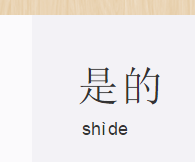
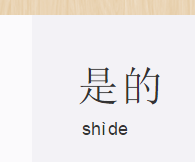
Writing prompt:

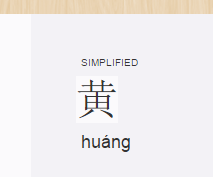
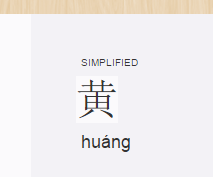
Definition prompt:

Also the font isn’t very nice  can it match the writing area itself and the iOS app?
can it match the writing area itself and the iOS app?
The characters sometimes show up in a little white square.
Writing prompt:

Definition prompt:

Also the font isn’t very nice  can it match the writing area itself and the iOS app?
can it match the writing area itself and the iOS app?
I’ve just pushed some changes to the server that should force the browser to use the same characters fonts as the flash website. Let me know if they’re not showing up for you that way.
Hmm, it’s still showing up like this on Chrome. I cleared cookies and cache to no avail.

I have the html5 client set to match the flash website following font these font rules:
.text-chinese { font-family: “SimSun”, “Microsoft YaHei”, “Arial Unicode MS”, serif; }
.text-japanese { font-family: “Meiryo”, “MS Gothic”, “Arial Unicode MS”, serif; }
This is how it’s showing up for me at the moment:

Is that more what you’re expecting to see?
The font itself is the same as the web version, which is fine. (Though it would be nicer if it was like in iOS where the headword font is in the handwritten style as it is within the prompt box.)


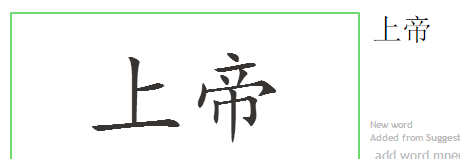
The weird thing is the way the characters are highlighted in a white/grey box - is that to highlight which word you’re writing, or is it a graphical glitch? It doesn’t seem consistent.

I’ve gone ahead and switched it to prioritize KaiTi and DFKaiSho-Md, which are the fonts used in the Android and iOS apps. I do recall that IE wasn’t displaying them properly unless they were directly installed on the machine as system fonts.
Yes, the white as opposed to grey boxes are supposed to differentiate between the active character or position in the word. It’s part specific, so writing highlighting should only be happening on writing prompts, the same goes for tone prompts. Essentially changing the box color was meant to replace underlining the active position.
(I’ll push the font update change later today.)
Yay, KaiTi is the best 
Ok, now I understand I’ll keep an eye out to check it’s working as expected.